今回は、雲模様フィルタでもやを作ります。
もやは板のポリゴンに、トランスマップとテクスチャマップをあてて表現します。
まず、巨大な壁のような板ポリゴンを用意します。



1)ファイルのサイズは板ポリゴンのテンプレートに合わせてください。
白と黒で雲模様フィルタをかけます。気に入ったもやの形になるまで、何度か繰り返してみてください。
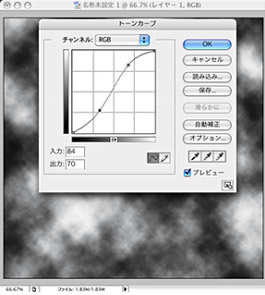
できた雲模様にトーンカーブをかけ、コントラストを強くします。エレメンツはトーンカーブがありませんので、レベル補正か明るさ・コントラストでコントラストをつけます。あまり強くなりすぐないように注意してください。
これでテクスチャマップは完成です。
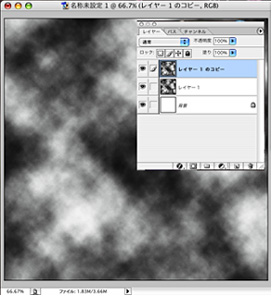
2)できたテクスチャマップのレイヤーを複製し、トランスマップを作ります。
3)複製したレイヤーに、レベル補正かトーンカーブをかけてコントラストを強くします。今回は少々強くかけてください。



4)コントラストを強くしたレイヤーに、上の方の白い部分をブラシツールで黒色で塗ります。
「ソフトエアブラシ」の100ピクセルなどの大きめのサイズで、大まかにクリックするだけで充分です。上の部分が黒くなったら、なじませるためにフィルタメニューから「ぼかし」、「ガウスぼかし」をかけます。あまり強くかけず、なじむ程度で充分です。
できたらテクスチャップとトランスマップをそれぞれ別名で保存して完成です(^^;
5)Poserで板ポリゴンを読み込み、マテリアルルームで先ほどのテクスチャを読み込みます。
テクスチャマップは「拡散色」と「鏡面色」につなぎ、トランスマップは「透明度」と「透明度_エッジ」に繋ぎます。この透明度」と「透明度_エッジ」の数値はそれぞれ1に変更してください。
6)レンダリングしたものです。このままではあまりなので絵に使ってみます。



7)画面構成です。一番手前に作ったもや、次にフィギア、そして背景となっています。
デフォルトです。テクスチャの色がそのまま反映されています。
「環境色」を白にし、「環境値」の数値を0から0.2に変更したものです。もやの色が白くなっています。


「環境色」に色をつけ、「環境値」の数値を0から0.2に変更したものです。赤っぽい色をつけたので、もやも赤くなっています。
「環境色」に紫から黄色のグラデーションを繋ぎ、「環境値」の数値を0から0.2に変更したものです。もや全体にグラデーションがかかっています。
このように同じものでも、環境色やテクスチャをかえるだけで、バリエーションが広がります。「環境色」と「環境値」を使う時の留意点は、値大きくすると影が消え、対象物が光っているような効果になることです。もや等の場合、暗闇で使うときと、明るい場所で使う場合で値を調整した方が、イメージに近い効果を得ることができるようです。